Since I guess there will be some problems and issues let's discuss them here and not in the change log thread.
The new Page Layout, while in darkmode, applies a filter: grayscale(50%) on every image. Is this intended?
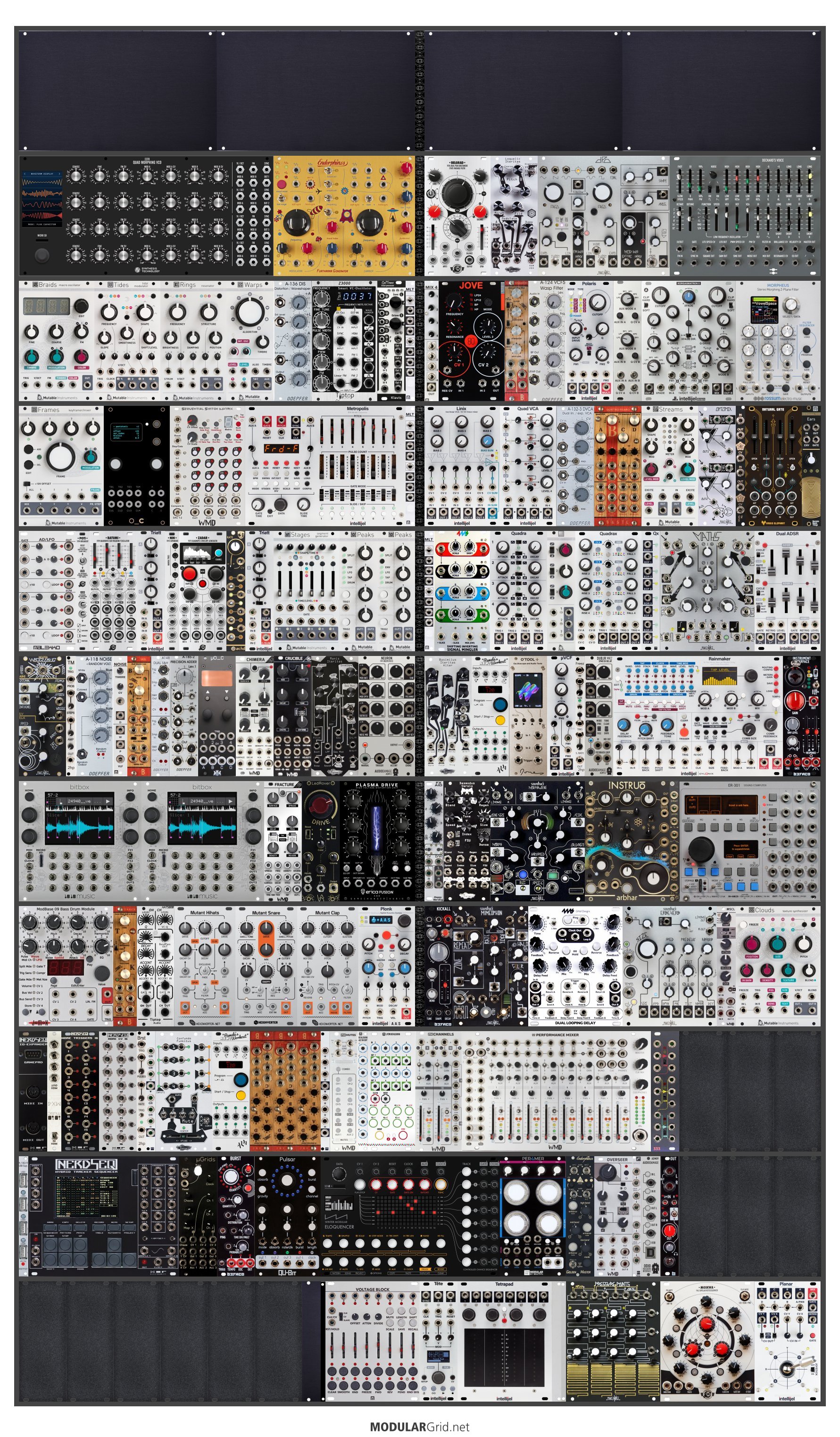
Because it makes the page and especially the module pictures and your rack look really washed out.
-- temp_hill
What do you think, should that be reversed or tamed down?
Beep, Bopp, Bleep: [email protected]